Cara Memasang Like Box FB Fan Page di Blog - Pastinya diantara kita semua sudah memiliki akun Facebook masing-masing kan? tentunya, karena memang Facebook sudah menjadi media social yang sangat populer di internet, hampir seluruh pengguna internet di dunia mengenal Facebook, jadi tidak bisa dipungkiri lagi bahwasanya Facebook adalah sarana terbaik untuk ber-promosi, selain itu di Facebook kita juga bisa membuat yang namanya Fan Page, semacam halaman forum bagi kita yang menyukai suatu organisasi, contohnya seperti Fan Page farhan share diatas ini, kita bisa berbagi pengalaman dan tanya jawab di dalam fan page tersebut.
Bila kita ingin membuat suatu Fan Page untuk blog kita, ada baiknya setelah dibuat kita tampilkan widget like button maupun like box seperti diatas di blog kita, agar pengunjung blog kita dapat mengetahui alamat-alamat sharing antar sesama pengunjung (forum) blog kita di berbagai macam sosial media. Bagi anda yang berminat, silahkan disimak yang berikut ini.
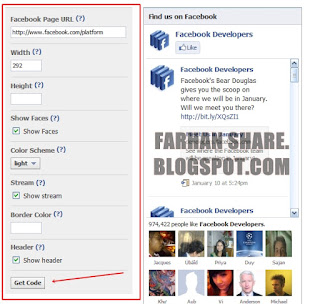
2. Silahkan isi form yang disediakan dengan kriteria widget yang anda inginkan, setelah itu klik 'get code'.
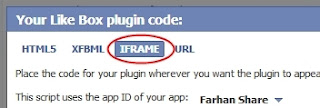
3. Pilih opsi 'iframe' pada menu pilihan 'get code'.
4. Lalu copy code script yang disediakan di opsi 'iframe'.
Sekarang kita tinggal memasang kode Fanpage FB tersebut di blog.
1. Login ke Blogger.
2. Pilih Tata Letak.
3. Pilih Add Gadget.
4. Pilih HTML/JavaScript.
5. Lalu pastekan code script yang tadi di opsi 'iframe' kedalam box konten 'HTML/JavaScript'.
6. Klik 'Save' dan selesai.
Demikian informasi tentang Cara Memasang Like Box FB Fan Page di Blog, semoga bermanfaat dan selamat mencoba.













.jpg)